内部リンクのクリック率を増やしたい!
ブログカードを貼りたいけど、どうやるの?
SEOの対策にもなるんでしょ?

そんな悩みにお答えします。
そもそも、ブログカードってなに?
ぼくもブログカードという言葉すら知りませんでした。
この記事では、ブログカードとはなにか?
設置するメリットや設置方法を画像付きで解説します。
ブログカードを設置する事で、SEO対策としても効果がありますので、この記事をご覧いただき、実践してみてください。
この記事でわかる事
- ブログカードとは?
- ブログカードの設置方法
- 効果的な配置方法
- 注意する事

★この記事の信頼性★

![]()
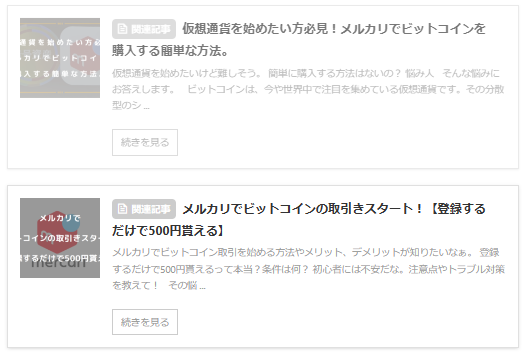
ブログカードとは?

ブログカードとは、ブログ記事をコンパクトな形式で表示するためのカード型の要素です。
記事のタイトルや概要、アイキャッチ画像などがまとめられており、読者がスクロールしながら複数の記事を一覧できるようになっています。
そもそもブログカードってなに?

ブログカードとは、上の写真のように、ブログ記事を見やすく整理するためのツールです。
一つのカードには、記事のタイトルや簡単な説明、そして目を引くアイキャッチ画像が含まれています。
これにより、読者は一目で興味を持った記事を見つけやすくなります。
ブログカードの必要性
結論から言いますと、内部リンクを充実する事でSEO対策となるので、重要な役割となります。
ブログカードは、他の関連記事への内部リンクを提供することができます。
これにより、読者は関連する情報に簡単にアクセスでき、さらに多くの記事を読んでくれる可能性があります。
内部リンクとは、自分のブログ記事で、自分の他の記事に誘導するリンクを貼る事です。
これをする事によって、検索エンジンのクローラーが記事を巡回しやすくなり、ブログサイトの評価が上がります。
検索上位表示されやすくなりますね!
SEO対策や検索エンジンについて、こちらの記事で詳しく解説しています。
詳しくはこちらの記事をご覧ください。
-

-
参考【初心者向けSEO対策】SEOとは?基礎知識~ブログで上位表示する為の方法まで詳しく解説!
自分のサイトを開設してブログをはじめたけどPV数が上がらない。 たくさんの人に自分のブログを見てもらうためにはどうしたらいいの? SEO対策って耳にするけど具体的には何をし ...
続きを見る
クリックされやすい
ブログカードは、見出しやアイキャッチ画像が目立つようなデザインになっています。
そのため、読者は興味を引かれた記事をクリックしやすくなります。
- 参考にどうぞ!とURLが貼らせているだけのテキストリンク
- 見出しやアイキャッチ画像、導入文が表示されているリンク
どちらが見やすいですか?

ブログカードで表示されているのが理解しやすい為、思わずクリックしてしまいますよね!
そうして記事から別の記事へ誘導する事がしやすくなるのです。
ブログカード設置方法 3ステップ

ブログカードを設置するための手順は次の3ステップです。
ブログカードの設置手順
- 設置する記事のIDをメモ
- 専用コードの貼り付け
- 設置する記事のIDを入力
設置する記事のIDをメモ
ブログカードを設置するためには、表示したい記事のIDをメモしておく必要があります。

ワードプレスの「ダッシュボード」→「投稿」→「記事一覧」の順で上の写真の場面を開きます。
画面右側に「ID」の数字が表示されていますので、ブログカードで表示させたい記事の「ID」をメモしてください。
専用コードの貼り付け
記事執筆画面から「タグ」→「記事一覧/カード」→「ブログカード」→「参考」の順番で選択してください。

![]()
上記、ブログカード用の専用コードが貼り付けられました。
設置する記事のIDを入力
![]()
上記のショートコードの赤字部分の内容を変更しましょう。
先ほどメモを取った「ID」を入力
「id=""」 → ””の間に「ID」を入力
以下の「おすすめ」のようにラベルの表示の変更をする

label="参考" → 「参考」を好きな単語に変更することでラベルの表示を変更する事ができます。
※その他、ショートコードを変更する事で背景色や文字色、表示の高さなど変更できますが、今回は省略します。
以上でブログカードの設置は完了です。非常に簡単ですね!
プレビューで確認してみてください。
ブログカードの効果が出やすい配置方法

ブログカードを効果的に配置するための方法は以下の通りです。
効果的な配置
- ブログ記事の最後に複数個設置する
- テキストリンクも一緒に配置する
- 関連記事を設置する
ブログ記事の最後に複数個設置する。
ブログ記事の最後に関連記事のブログカードを複数個設置すると効果的です。
ブログを読み終わったら次の記事を探しますよね。
読者さんが記事を、読み終わったタイミングで興味がありような記事をブログカードとして設置する事でアクセスされやすくなります。
関連記事を設置する
関連性の高い記事にブログカードを設置することで、読者さんにさらなる情報を提供することができます。
たとえば、化粧品の記事を読んでる読者さんに、AFFINGER6のブログカードの記事を設置しても99%見てもらえませんよね。
化粧品の記事だったら、「スキンケアの記事」や「脱毛の記事」など、読者さんに興味を持たれるような関連記事を選ぶようにしましょう。
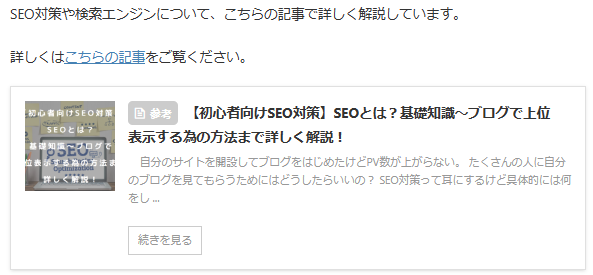
テキストリンクも一緒に配置する
以下のように、ブログカードの前に、関連記事へのテキストリンクを追加することも効果的です。

ブログカードは広告感が出てしまうので、警戒してしまう読者さんも多くいます。
テキストリンクを併用して使用する事で、クリック率が上がると言われています。
ブログカード設置の際に注意する事

ブログカードを設置する際には、以下の点に注意しましょう
注意ポイント
- アイキャッチ画像は必須
- 設置し過ぎは逆効果
アイキャッチ画像は必須
ブログカードを設置するのであれば、アイキャッチ画像は必須と言えます。
ブログカードは、記事のタイトルや概要、アイキャッチ画像などを表示するリンクです。
特にアイキャッチ画像は、記事の内容やテーマを視覚的に表現する役割を果たしますので、アイキャッチ画像がないと、ブログカードのメリットがほぼなくなってしまうと思っても良いでしょう!
読者さんが一目で記事の内容を把握しやすくなるため、魅力的で関連性の高いアイキャッチ画像を選ぶことが重要ですね。
設置し過ぎは逆効果
ブログカードを設置する際には、適度な数に抑えることが大切です。
あまりにも多くのブログカードを表示すると、読者が混乱してしまったり、記事の選択が難しくなる可能性があります。
関連性の高い、ブログカードをいくつか設置し、読者が興味を持ちやすい状態を保つようにしましょう。
まとめ

今回は『内部リンクを設置してSEO対策』AFFINGER6でブログカードの設置方法をかんたん解説!といった内容で解説してきました。
ブログカードは、読者にとって便利なナビゲーションツールであり、ブログ記事を魅力的に表示する方法です。
内部リンクの提供やクリックされやすさの向上など、多くの利点があります。
設置方法や配置方法に注意しながら、読者の満足度を高めるために効果的に活用しましょう。
アイキャッチ画像や適切な数の設置など、読者の視点を念頭に置いた設計が重要です。
この記事を参考にして頂けると幸いです。
最後まで、ご覧頂きありがとうございました。
ブロガーにおすすめな4点セットをご紹介します!
モニターを設置することで、ライティングの効率を2倍に上げることができます!
![]()
PCスタンドを使用すれば、目線が上がるので、首・肩コリが軽減されます。姿勢もよく作業できますよ!
PCの画面位置を上げて、キーボードを使用することで、長時間のPC作業でも疲れを軽減できます。
この書籍はストーリー形式でSEOやライティング方法など、WEBライターに特化したスキルを学べる書籍となっています。
ストーリー形式となっているので難しい書籍とは違い、サクサク読み進めることができますよ。
また、読者の「なぜ?」に事細かく答えてくれているので、初心者WEBライターにとって納得いく1冊となっています。