ブログサイトを見たら画面がバグってる!
原因が分からないよ。
だれか、対処方法を教えて!

そんな悩みにお答えします。
Web上で調べても原因が特定できず、正直焦りまくっていました。
それもそのはず!
原因は最近アップデートしたプラグイン「table of contents plus」を更新したからなのです。
今回この記事では、「バグ」の対処方法を解説します。
この記事でわかる事
- ブログサイトのバグの原因
- バグ修正の対処方法
- 目次プラグイン「Rich Table of Contents」の設定方法

★この記事の信頼性★

【WordPress】急に画面がバグった!原因は?
ぼくのブログサイトは通常、このようなトップページになっています。

今回のバグで、下のトップページになっていて「バグ」が発生して操作しにくい状況でした。

冒頭でも触れましたが、ブログサイトで起きたバグの原因は、「table of contents plus」を更新したからなのです。
最近、プラグインの更新をした記憶はありませんか?
その時に、「table of contents plus」を更新したはずです。
「table of contents plus」は目次のプラグインで、簡単に目次が作成できて、SEOにも強いと人気のプラグインです。
【WordPress】急に画面がバグった!対処方法は?

このブログを見ている方は「バグ」の対処方法をいくつも検索したけど、分からなかった人も多いのではないでしょうか?
ぼくもその一人でした。
結論を言うと、「table of contents plus」の不具合を対処することはできませんでした。
しかし、別の方法で対処できますので、ご安心ください。
対処方法
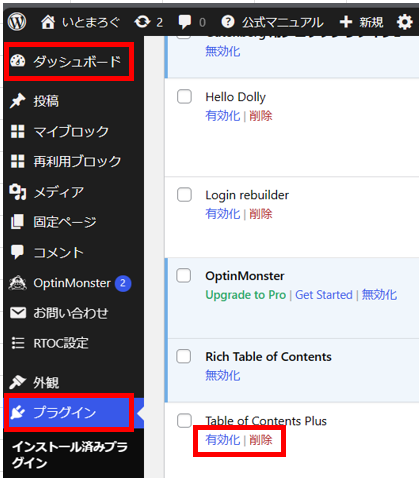
「table of contents plus」のプラグインを「無効化」
「Rich Table of Contents」のプラグインをインストール
答えはかんたん!「table of contents plus」を使わない!ということです。
プラグインの無効化は、「ダッシュボード」→「プラグイン」→「無効化」となります。

無効化にしただけだと、ブログから目次が消えてしまいます。
そこで、おすすめなのが「Rich Table of Contents」のプラグインです。
このプラグインも簡単に目次が生成できるプラグインです。
【WordPress】急に画面がバグった!目次プラグイン「Rich Table of Contents」の設定方法
まずは、「Rich Table of Contents」をインストールしましょう!
「Rich Table of Contents」:インストール方法
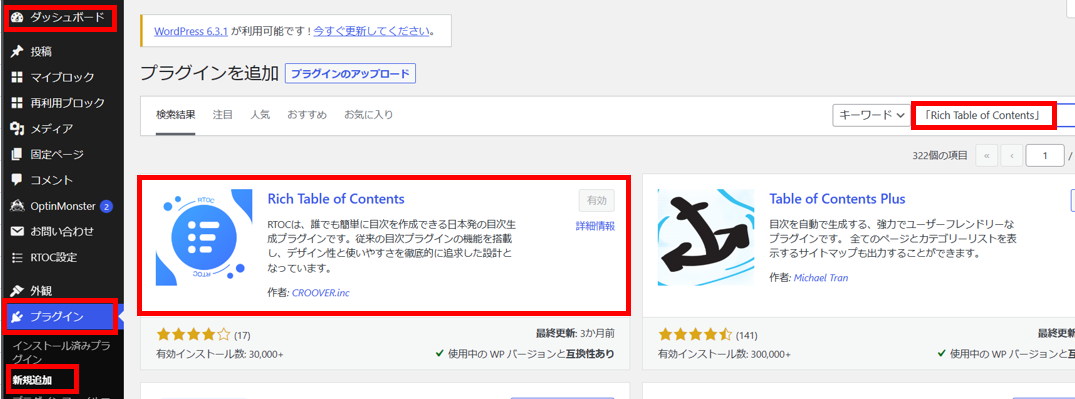
- 「ダッシュボード」→「プラグイン」→「新規追加」
- 右上の検索BOXに「Rich Table of Contents」と入力
- 「Rich Table of Contents」をインストール
- インストール後に「有効化」にする

「Rich Table of Contents」:設定方法
「有効化」するだけでも目次は表示されますが、せっかくなので簡単にできるおすすめ設定方法をご紹介します。
はじめに「ダッシュボード」→「RTOC設定」をクリックします。

目次のタイトル
初期設定は「Contents」となっているので、好きなタイトルに変更してください。
分かりやすいのは「もくじ」が良いでしょう!
目次を表示させるページ
目次を表示させるページを設定しましょう!
「投稿」のみがシンプルで良いですね!
表示させる見出し設定
見出し(H2・H3・H4)をいくつ表示させるか?を設定します。
多いを細かすぎる印象を与えてしまうので、「H3まで表示」がおすすめです。
表示条件
記事内に、いくつの見出しがあれば、目次を表示するか?ということです。
見出しが少ないと目次を表示しないようにできます。
お好みで設定してください。
迷ったら「3」にしておきましょう!
フォント設定
目次のフォントを選ぶ項目です。
フォント変更はページ速度を遅くする原因なので、こだわりがなければ「デフォルト」にしておくと良いですよ。
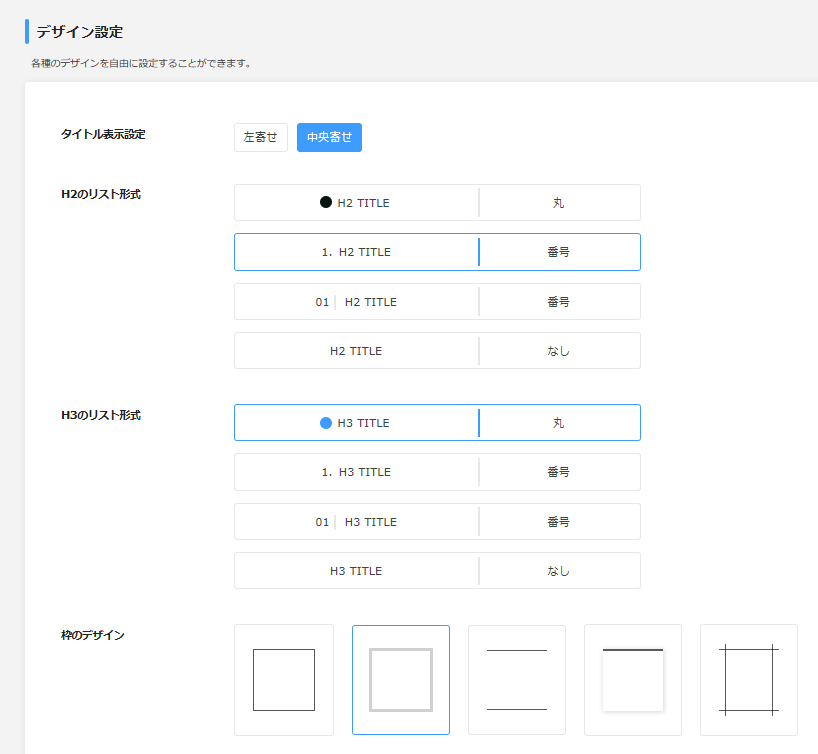
デザイン設定
自分のブログサイトに合ったデザイン設定にできます。

プリセットカラー設定
続いて、プリセットカラーを選択してください。
6種類のカラーがありますので、ブログのテーマカラーに合わせると良いですね!

カラー設定(上級者向け)
ブログサイトのカラーコードにこだわりを持っている方は細かくカラーを設定することができます。
「タイトルカラー」や「枠線カラー」を変えるだけでもかっこよくなりますよ!

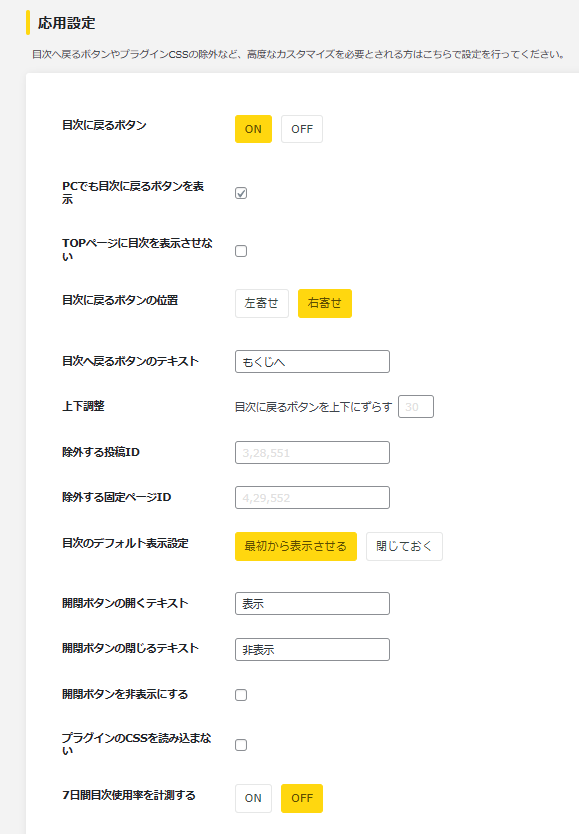
応用設定
「目次に戻るボタン」などの細かい設定ができます。

変更を保存
設定が完了したら、最後に「設定を保存」をクリックしましょう!
クリックせずに戻ってしまうと、設定が保存されませんので、注意してください。

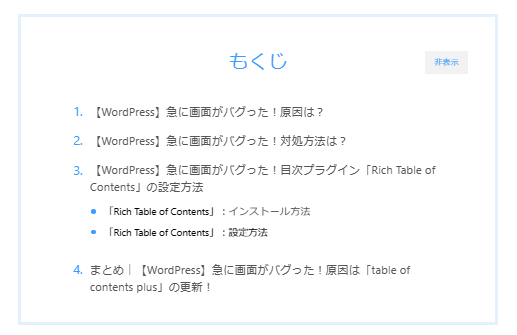
設定を保存できたら、目次の表示を確認してみましょう。
まとめ|【WordPress】急に画面がバグった!原因は「table of contents plus」の更新!
まとめ
- ブログサイトで起きたバグの原因は、「table of contents plus」を更新したから
- 対処方法は「table of contents plus」のプラグインを「無効化」して「Rich Table of Contents」のプラグインをインストール
- 「Rich Table of Contents」の設定をお好みに変更できる
今回は、【WordPress】急に画面がバグった!原因は「table of contents plus」の更新!を解説してきました。
Webで検索しても対処方法が出てこず、この対処方法にたどり着くまでに時間が掛かってしまいました。
ぼくと同じトラブルに合った方も多いはず!
そんな方のお役に立てたら幸いです。
最後までご覧いただきありがとうございました。
ブロガーにおすすめな4点セットをご紹介します!
モニターを設置することで、ライティングの効率を2倍に上げることができます!
![]()
PCスタンドを使用すれば、目線が上がるので、首・肩コリが軽減されます。姿勢もよく作業できますよ!
PCの画面位置を上げて、キーボードを使用することで、長時間のPC作業でも疲れを軽減できます。
この書籍はストーリー形式でSEOやライティング方法など、WEBライターに特化したスキルを学べる書籍となっています。
ストーリー形式となっているので難しい書籍とは違い、サクサク読み進めることができますよ。
また、読者の「なぜ?」に事細かく答えてくれているので、初心者WEBライターにとって納得いく1冊となっています。