ステマ規制が試行されたけど、今まで書いたブログ記事にアフィリエイトブログには広告・PR表記しなくちゃいけないの?
100記事以上あるのに、めんどくさいよ。
ブログ記事に定型文を自動で表記できないの?

2023年10月1日から景品表示法による、アフィリエイトブログに対する「ステマ規制」が施行されました。
消費者に対して広告であることを隠して行うマーケティング活動を規制するための法律や規則を指すことがあります。
つまり、アフィリエイトブログを運営している場合は、「当サイトではアフィリエイト広告を利用しています。」といった内容の表記が必須になります。
しかし、今まで書いてきたブログ記事すべてに手入力するのは大変です。
そんなブロガーの皆さんの為に、この記事では、【AFFINGER6】で簡単にステマ規制対応する方法をご紹介します。

★この記事の信頼性★

そもそも「ステマ規制」とは?

ステマ規制は、ステルスマーケティング(Stealth Marketing)を規制する法律や規則のことです。
ステルスマーケティングは、商品やサービスを広告しているのに、そのことを隠したり、ウソの情報を伝えたりすることを指します。
つまり、広告ではないように見えながら、実際は広告であることを隠す手法です。
この規制の目的は、消費者を守ることです。
広告と一般の情報を区別しやすくし、消費者が正確な情報を受け取る権利を守るために必要な法律や規則です。
これにより、広告が隠れたり、ウソの情報が広まることを防ぎ、正直で透明な情報提供が促進されます。
2023年10月1日からステマ規制がより強化されました。
「一般消費者が事業者による表示(広告・PR)であること」を簡単に認識できるように対応する必要が出てきます。
簡潔にいうと、ブログ記事にアフィリエイト広告を使用している場合は、「当サイトではアフィリエイト広告を利用しています。」などの文章を明記することが必須となるということです。
サイト内のブログ記事にと定型文を一括で明記する方法

かんたん3分で設定できるように解説します。
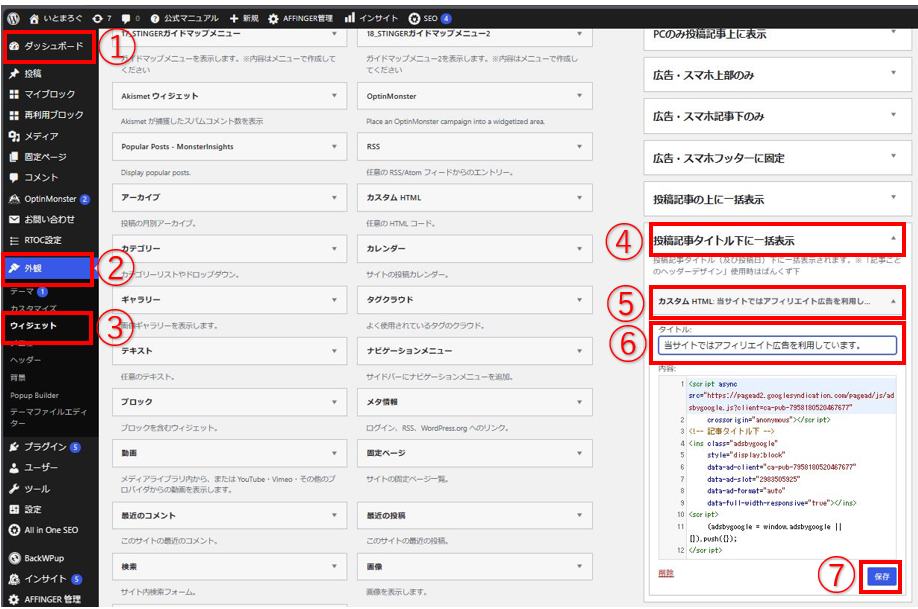
はじめに、Wordpressの管理画面を開いてください。
「①ダッシュボード」→「②外観」→「③ウェジット」→「④投稿記事タイトル下に一括表示」→「⑤カスタムHTML:」→「⑥タイトル」→「当サイトではアフィリエイト広告を利用しています。」と入力→「⑦保存」

たったこれだけで完了!
ご自分のブログを確認してください。

このようにタイトル下に「当サイトではアフィリエイト広告を利用しています。」と表示されていれば完了です!
ステマ規制の注意点

各ASPでは「ファーストビューに広告と表記されていること」かつ「誰しもが読めること」をガイドラインに設定している事が多くあります。
つまり、ブログが表示されてスクロールしない状態でも「広告表記」が表示されていて、誰にでも理解できるようになっていなければいけないということです。
「投稿記事上に一括表示」や「投稿記事下に一括表示」だと、スクロールしないと表示されないので、規約違反になる可能性もあります。
必ず「投稿記事タイトル下に一括表示」に表示しましょう。
まとめ|「当サイトではアフィリエイト広告を利用しています。」AFFINGER6で簡単にステマ規制対応する方法!
まとめ
- 2023年10月1日から景品表示法による、アフィリエイトブログに対する「ステマ規制」が施行された。
- ブログ記事にアフィリエイト広告を使用している場合は、「当サイトではアフィリエイト広告を利用しています。」などの文章を明記することが必須となる。
- かんたん3分でサイト内のブログ記事にと定型文を一括で明記する方法がわかる!
- 「投稿記事上に一括表示」や「投稿記事下に一括表示」だと、スクロールしないと表示されないので、規約違反になる可能性もある。
【AFFINGER6】で簡単にステマ規制対応する方法を紹介しました。
2023年10月1日から景品表示法のステマ規制が施行されたので、まだ対応できていない方は、このブログ記事をみて、ご自分のブログ記事に「当サイトではアフィリエイト広告を利用しています。」と一括表示してください。
また、この時期が参考になった場合は、ブロガー仲間にもこの記事をご紹介いただけると幸いです。
最後までご覧いただきありがとうございました。
WEBライターにおすすめな4点セットをご紹介します!
モニターを設置することで、ライティングの効率を2倍に上げることができます!
![]()
PCスタンドを使用すれば、目線が上がるので、首・肩コリが軽減されます。姿勢もよく作業できますよ!
PCの画面位置を上げて、キーボードを使用することで、長時間のPC作業でも疲れを軽減できます。
この書籍はストーリー形式でSEOやライティング方法など、WEBライターに特化したスキルを学べる書籍となっています。
ストーリー形式となっているので難しい書籍とは違い、サクサク読み進めることができますよ。
また、読者の「なぜ?」に事細かく答えてくれているので、初心者WEBライターにとって納得いく1冊となっています。